rem을 사용하는 경우
rem을 사용하는 경우 그 이유에 대해 여러 블로그를 찾아보았는데 크게 두가지 인것같습니다.
- 웹접근성을 고려하여 크롬 폰트 설정에서 폰트 크기를 변경하였을때 그 변경이 웹서비스의 css보다 우선되어서 크기가 변하는가 (시각에 어려움이 있는 사용자를 위함)
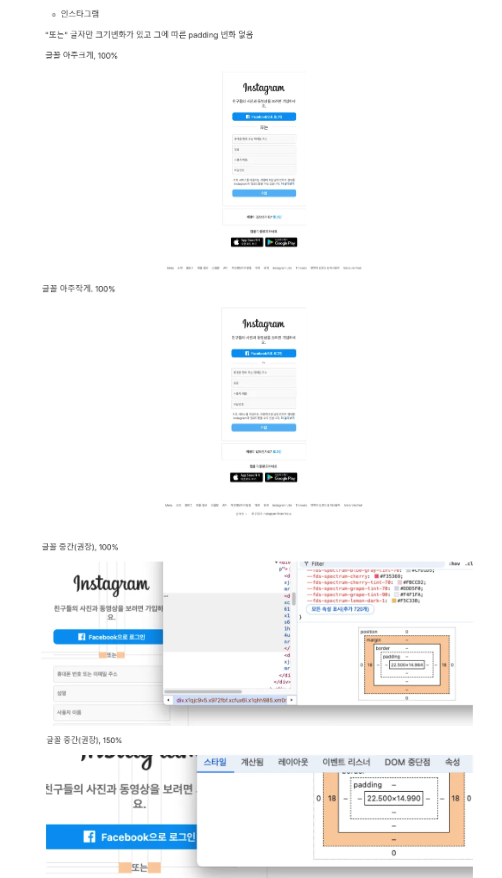
- 폰트 사이즈, 비율이 변화됨에 따라 padding의 크기등이 폰트와 함께 변하면서 전체적인 UI가 전반적으로 유사하게 유지되는가(반응형으로 배치 다르게 하는 내용과 다른 이야기, 대부분의 서비스는 반응형이 되어있고 그것 외에 어느정도 변화에 따라 padding등도 같이 변화하는지 여부)
https://youtu.be/okw-whFWGEo?si=HXFPIhc77o0-xYqF
https://ossam5.tistory.com/m/310
[CSS3강좌] 37강 CSS단위 - px, em, rem, vw, vh 등
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요. https://youtu.be/gQqkSZvDtbM - CSS는 길이를 표현하는 몇 가지 다른 단위가 있습니다. - 예를 들어 width로 가로폭을 표현할 때 [ width: 300px; ]이라고
ossam5.tistory.com
실제 서비스 사례
정리
- 테스트한 서비스 : 네이버(naver.com, m.naver), 페이스북, 인스타그램, 넷플릭스, chatgpt
여기에서 1,2번은 위의 rem을 사용하는 경우의 1,2번 항목을 의미합니다.





결론
서비스마다 rem을 적용하는 정책이 다르기 때문에 DOMS의 방향성에 따라 정해야할것 같습니다.
=> 다들 rem은 동의하는것 같은데 rem비율에따라 폰트사이즈 퍼센트를 조정해야하는지는 논의가 필요해보이는데 저는 위의 내용처럼 rem을 적용한 서비스는 조정을 안해서 저희도 조정 안하는 방향은 어떤지 생각합니다.

댓글