다른 개발자와 소통 - 코드리뷰
테스트한 사항 정리
전체적인 코드 흐름 파악
버그 점검
다른 개발자와 소통 - 기존 코드를 이해하고 그림으로 남겨서 다른 팀원의 온보딩 단축하기
사내 프로젝트에 투입된 초기에, 그리고 함께 개발해나가면서 다른 팀원의 코드를 이해하는것은 중요합니다.
이 글은 다른 팀원의 코드를 이해하는 방식에 대하여 소개합니다.
서버와 클라이언트 관계가 어떻게 되는지 큰 흐름에서 파악할 수 있습니다.
이렇게 큰 흐름을 파악한 그림은 나중에 처음 프로젝트에 투입된 팀원에게도 빠르게 프로젝트를 파악하는데에 도움이 되기 때문에 그림으로 남겨둡니다.
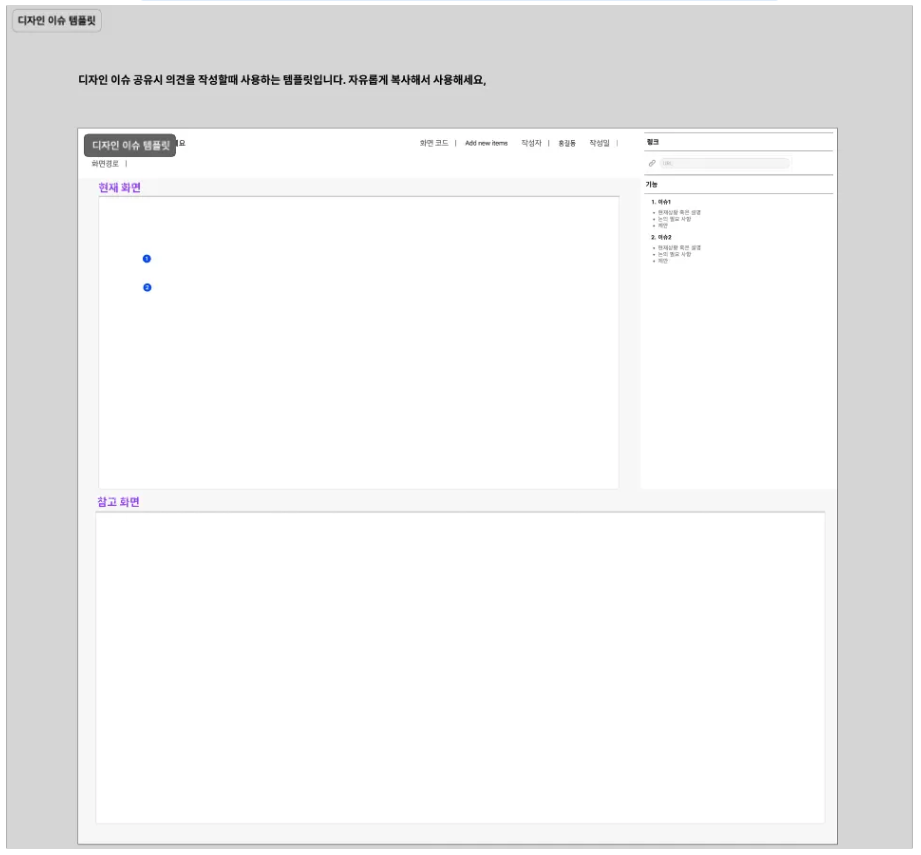
디자이너와 소통 - Figma 디자인 이슈 템플릿
사내 프로젝트를 진행하면서 기획이나 디자인이 나오더라도 개발하다보면 논의할 사항이 있을 수 밖에 없습니다.
그런 경우에 노션으로 글을 작성해서 전달하면 이해하기 어려워하고 이러한 과정이 담당자의 업무시간을 빼앗는다고 생각했습니다.
기획과 디자인이 figma시안에 정리되고 개발자도 구현시 figma를 보기 때문에 figma가 모든 직무가 바라보는 문서인 셈입니다.
그래서 figma내의 문서로 소통하는것이 디자이너에게 가장 편하면서 나중에 다른 기획자나 개발자도 보기 좋습니다.
현재 화면에 해당하는 곳에 해당 화면을 캡쳐하고 각각에 번호를 매겨서 우측에는 그 번호에 맞는 설명을 작성합니다.
이 문서를 전달하니 이해가 더 빨랐습니다. 이러한 문서를 템플릿으로 작성해두면 다른 개발자도 디자이너와 소통하기 수월할것 같아서 템플릿을 작성하여 공유하였습니다.





댓글